- Инструменты для настройки SEO в DIAFAN.CMS
- Настройка файла htaccess в DIAFAN.CMS
- Автоматическая генерация sitemap.xml в DIAFAN.CMS
- Управление заголовком H1 в DIAFAN.CMS
- 301 редиректы и управление ЧПУ.
- Шаблоны генерации мета-тегов в DIAFAN.CMS
- Мета-теги (keywords, description, title, robots, canonical)
- Внутрисайтовая перелинковка в DIAFAN.CMS
- Управление анонсами в DIAFAN.CMS
- Сжатие отдаваемой страницы
- Прочие моменты
- Микроразметка Scema.org
Первичная SEO-настройка сайта на DIAFAN.CMS
DIAFAN.CMS позиционируется как "Лучшая для SEO":
В DIAFAN.CMS есть всё для полноценного продвижения и оптимизации сайтов: гибкая настройка ЧПУ, мета-тегов, корректная отдача заголовков last-modify и служебных страниц с кодами 404, 403, 301, 503, карта сайта и sitemap.xml создаются автоматически.
Есть независимое исследование на эту тему от SEOnews (2015 год). Некоторые приведённые в статье оценочные элементы несущественны (например, защита от копирования и robots.txt). Помимо описанных в статье инструментов, CMS имеет и другие, которые могут быть с пользой применены наравне с описанными. Например, там ничего не сказано о шаблонах генерации мета-тегов, которые есть в каждом модуле CMS в настройках.
Но многие пользователи большинство этих инструментов игнорируют. А их стоило бы настроить в первую очередь ещё до индексации сайта поисковиком. Об этом речь в статье.
Инструменты для настройки SEO в DIAFAN.CMS
Вы можете настроить необходимые параметры самостоятельно при помощи информации ниже, либо заказать SEO-настройку DIAFAN.CMS у меня.
На момент написания статьи SEOnews CMS не умела автоматически определять и указывать протоколы HTTP и HTTPS, о чём мною на форуме в своё время была написана инструкция по миграции. Теперь, начиная с 6-ой версии, такой проблемы нет. Всё в автоматическом режиме.
Доступны следующие SEO-инструменты:
- Файл htaccess со сниппетами и записями для кэширования файлов
- Автоматическая генерация sitmap.xml
- 301 редиректы в админ-панели.
- Мета-теги (keywords, description, title, robots, canonical)
- Управление заголовком H1
- Управление генерацией ЧПУ
- Внутрисайтовая перелинковка
- Управление анонсами
- Шаблоны генерации мета-тегов
- Сжатие загружаемых страниц
Рассмотрим каждый из них чуть подробнее.
Настройка файла htaccess в DIAFAN.CMS
Если Вы получили и установили SSL-сертификат для своего сайта, то нужно только указать редирект в файле htaccess после записи RewriteEngine on:
Для редиректа на HTTPS нужно прописать следующий код:
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,R=301,L]
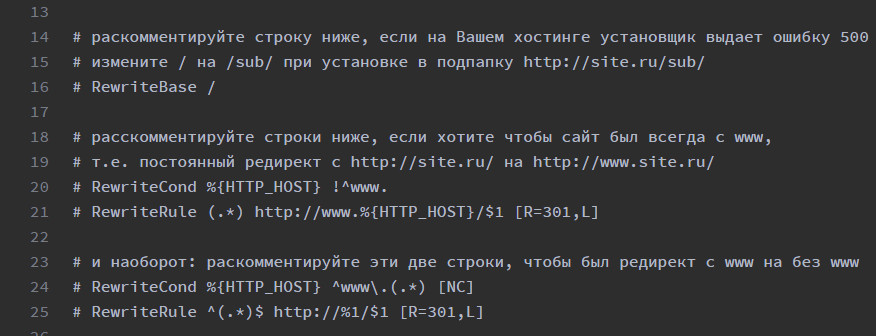
Также сразу важно определить каким Вы хотите видеть адрес Вашего сайта - с www или без него (www.site.ru или site.ru). Если сайт будет открываться по обоим адресам, это может негативно сказаться на сайте впоследствии. Поэтому адреса "склеивают", настраивая редирект. В файле htaccess Вы найдёте оба варианта редиректа, нужно только раскомментировать требуемый (убрать # в начале строки).
В файле htaccess важно размещать записи редиректов таким образом, чтобы одновременно работало как можно меньшее их число. Большое количество редиректов поисковики воспринимают негативно. Но это отдельная тема и в рамках этой статьи я останавливаться на этом не буду.
Автоматическая генерация sitemap.xml в DIAFAN.CMS
Тут вроде бы всё просто. Зачем заострять на этом внимание, если генерация автоматическая? Потому что есть нюансы. Смотрим что сказано в документации по этому поводу:
Модуль индексирует ссылки, создаваемые модулями. Индекс обновляется в трех случаях:
- установка модуля «Карта сайта», сайт индексируется при первом открытии файла sitemap.xml
- установка модуля, индексируется весь устанавливаемый модуль
- редактирование элементов модуля, индексируются/удаляются из индекса отредактированные элементы
Для полной переиндексации сайта переустановите модуль «Карта сайта» в разделе «Модули и БД».
Иногда по ряду причин в карте сайта собирается мусор, который остаётся там во время экспериментов, когда пользователь, знакомясь с системой массово что-то создаёт, перемещает, удаляет. Так что перед запуском сайта и периодически в целях профилактики нужно переподключать модуль "Карта сайта". В момент подключения модуль создаст актуальную чистую карту сайта.
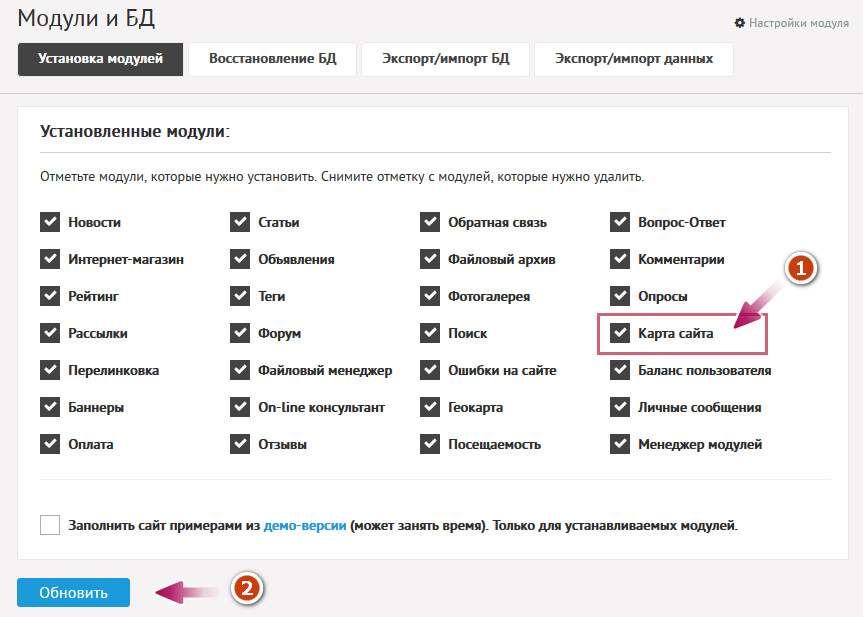
Делается это в разделе "Модули и БД":
Нужно снять галку с модуля "Карта сайта", нажать кнопку "Обновить", затем снова поставить галку и опять обновить. При удалении все данные модуля удаляются за ненадобностью, таблицы в базе данных полностью очищаются. А при повторном подключении происходит переобход сайта и создание актуальной карты сайта.
Важно отметить, что процесс может занять несколько минут, поэтому не стоит сразу после включения модуля открывать карту по адресу https://site.com/sitemap.xml и удивляться, что до отключения модуля там было 5000 страниц, а теперь только 500. Подождите минуты 2-3.
Также имейте ввиду, что при отключении модуля удалится и страница "Карта сайта", к которой прикреплён модуль. Поэтому если на ней есть какой-то контент, его нужно сохранить перед этой операцией. А если меняли ссылку - вернуть её после восстановления модуля.
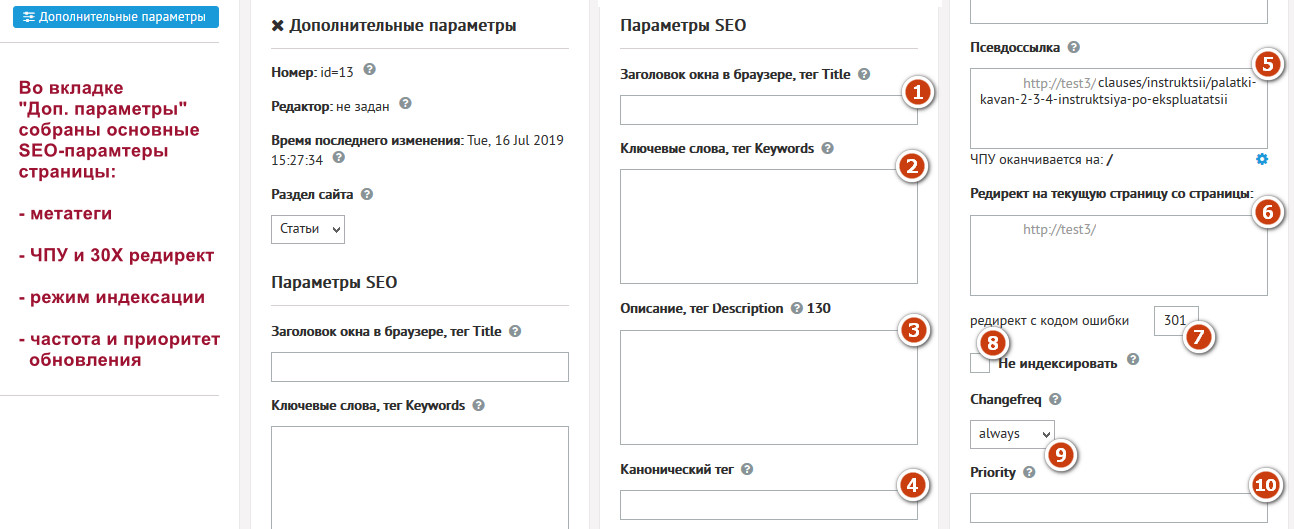
Более гибкие настройки для каждой страницы сайта доступны в дополнительных настройках страницы (голубая кнопка справа вверху):
За это отвечают поля 8, 9, 10. Для чего предназначено каждое из них можно уточнить на сайте sitemaps.org.
Ссылку на файл sitemap.xml нужно обязательно добавить в Яндекс.Вебмастер и Google Search Console для лучшей индексации сайта. Сам сайт туда тоже нужно добавить и сделать ещё кое-какие настройки. Но это, опять же, выходит за рамки данной статьи.
Управление заголовком H1 в DIAFAN.CMS
Этот инструмент по сути номинальный. Призван генерировать заголовок H1 у всех страниц сайта, если не указано обратное. Польза в том, что оставлять страницу без заголовка H1 крайне не рекомендуется, для поисковой выдачи это очень важно.
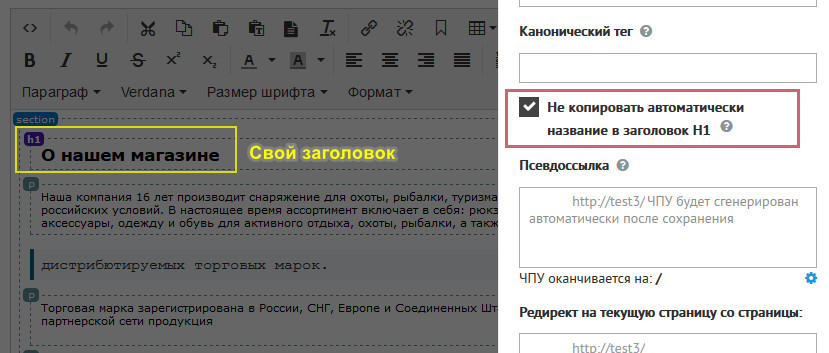
Поэтому он генерируется и все страницы на сайте имеют сгенерированный заголовок первого уровня. Но если нужно указать свой заголовок, то необходимо в доп.настройках сайта отметить соответствующую галку и указать свой заголовок в поле "Описание".
На скриншоте можно заметить, что для элементов есть подсветка в визуальном редакторе. Это обеспечивает сторонний плагин. В коробочной версии подсветки нет. Не акцентируйте на этом внимание.
301 редиректы и управление ЧПУ.
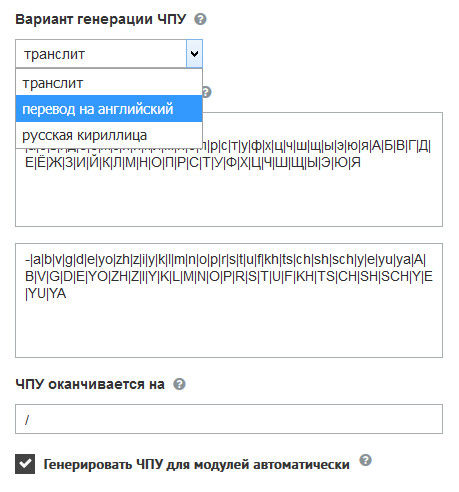
ЧПУ расшифровывается как Человекопонятный URL. При создании ссылки на страницу система берёт её название и переводит в латиницу. Из названия Рюкзак «Контур 50» получается URL ryukzak-kontur-50.
Это по-умолчанию. Также возможно формирование URL на кириллице и перевод на английский. Оптимальным вариантом для России является именно транслит. Но он тоже бывает разный. Вариантов написания каждой буквы часто больше чем один. Чаще два, иногда три-четыре.
Как правило, у поисковиков в приоритете только один из вариантов (по личным наблюдениям). Например, буква Ы на транслите в Яндексе воспринимается как Y. А часто в транслите используют или i или j. Это бывает важно для более точного соответствия запросу вплоть до буквы, т.к. повышает вероятность попасть в топ выдачи. Поэтому таблицу транслитерации я иногда правлю под свои нужды.
Настраивается это всё в разделе "Параметры сайта". Там же можно отключить генерацию ЧПУ.
Далеко не всегда нужно, чтобы псевдо-ссылка в точности соответствовала заголовку страницы. Она может быть длинной, например, а для выдачи желательно покороче. Чтобы поменять ссылку, после создания страницы, когда она сформируется, нужно зайти в доп.настройки и изменить её в поле № 5:
Если Вы решили сменить псевдо-ссылку, которая уже какое-то время используется и есть вероятность, что её кто-то заложил в закладки или проиндексировал поисковик и она попала в выдачу, то нужно оформить соответствующий редирект со старого адреса на новый.
Старый адрес указывается в поле № 6, а код перенаправления - в поле № 7. Чаще всего это 301 редирект, но есть и другие. 301 редирект нужен и уместен часто, но не всегда. Этот нюанс также важен для индексации.
Шаблоны генерации мета-тегов в DIAFAN.CMS
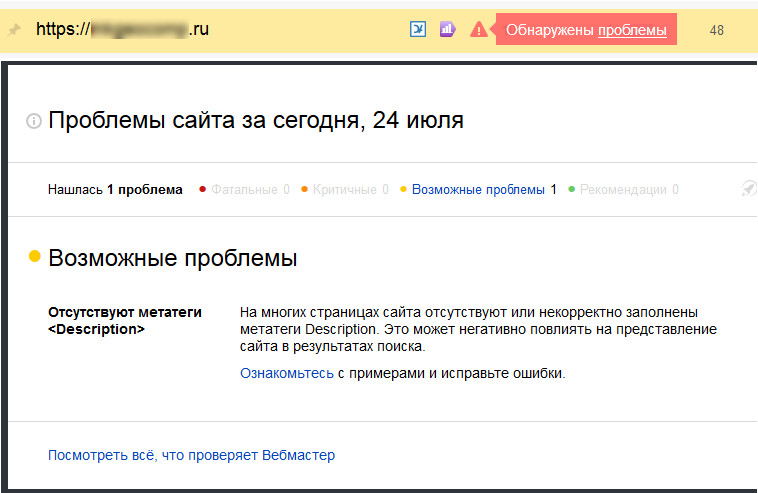
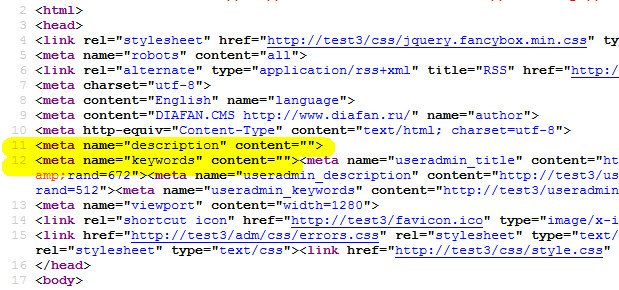
Очень важно уделять внимание заполнению мета-тегов страниц. Пустые мета-теги будут негативно влиять на позиции сайта в поисковой выдаче и "карму" сайта в целом. В этом случае есть вероятность получить в Яндекс.Вебмастере вот такие предупреждения:
На страницах, указанных в перечне проблемных, как правило, теги не заполнены:
У среднего размера магазина может быть запросто более 1000 страниц, то же самое можно сказать о блоге. И заполнять каждую страницу, если они созданы единовременно или за короткий срок очень рутинное занятие. Между тем робот Яндекса или Google могут просканировать сайт за один день, а переобход придётся ждать несколько недель, особенно если сайт новенький, с низким или нулевым показателем ИКС.
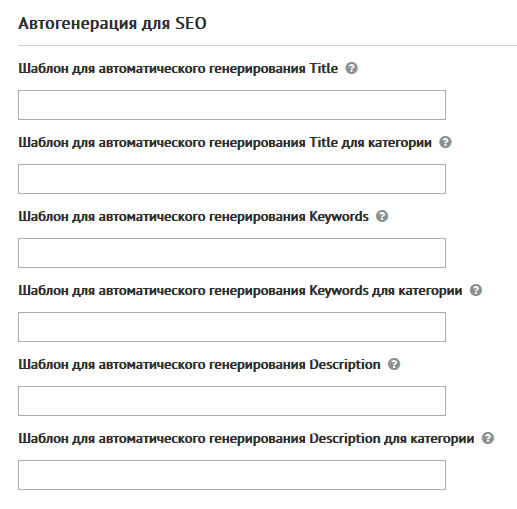
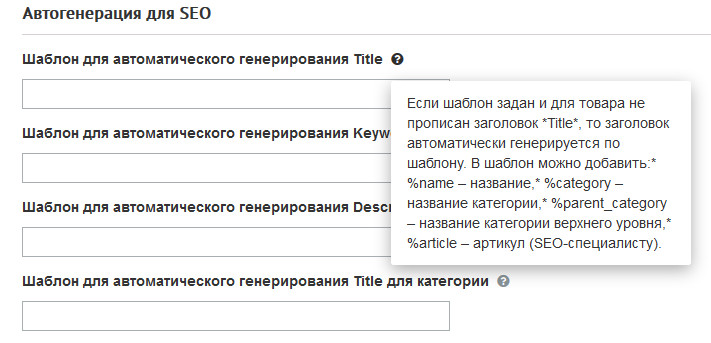
Поэтому очень желательно при первой индексации быть во всеоружии и иметь шаблоны заполнения мета-тегов. В настройках большинства модулей присутствует возможность указать такие шаблоны:
Каждое поле имеет свои маски, позволяющие подставлять в строку переменные значения. Маски можно посмотреть, наведя курсор на иконку вопроса справа от поля.
Маски имеют вид %name. В данном случае если в строку подставить %name, то на выходе получим название. Для каталога это будет название товара. Например:
%name с бесплатной доставкой по Москве!
Переменные у каждого поля и у каждого модуля разные. Нужно смотреть по месту. Переменных у шаблонов на данный момент меньше, чем хотелось бы, но они позволяют заполнить страницы полностью и избежать проблемы, описанной выше. А для более тонкой и точной настройки имеются специальные поля в доп.настройках каждой отдельной страницы, которые будучи заполнены, перекрывают шаблон, т.к. имеют приоритет.
Мета-теги (keywords, description, title, robots, canonical)
На скриншоте доп.настроек эти поля идут под номерами № 1,2,3.
1 ) Keywords из-за злоупотреблений давно не учитывается и многие считают, что заполнять его вредно. На этот счёт есть разные мнения. Лично я считаю, что если его органично заполнять, то оно работает, хотя сами поисковики утверждают обратное. Но поисковые системы уже неоднократно ловили на том, что слова с делом расходятся, так что заполнять ключевики или нет - личное дело каждого. Если оставить пустым - вреда не будет.
2 ) Title - заголовок страницы. Важное поле. Стоит подойти к его формированию также ответственно, как и к заголовку H1. Ограничений на его длину нет, но он участвует в формировании сниппетов в поисковой выдаче, а место там, увы, ограничено. Рекомендация - 40-60 символов.
3 ) Description - краткое описание страницы. Также участвует в формировании сниппета, особенно в Google. Для этого поля в DIAFAN.CMS имеется счётчик на 130 символов. Так что при заполнении description ориентироваться проще. Отсутствие description - самая частая некритичная проблема, выдаваемая в Яндекс.Вебмастере.
Если страницу на время (или вообще) надо от индексации закрыть, то в доп.настройках нужно использовать поле № 8 (robots noindex), а если нужно сделать каноническую ссылку и передать таким образом "вес" страницы другой, надо использовать поле № 4 (rel canonical).
Внутрисайтовая перелинковка в DIAFAN.CMS
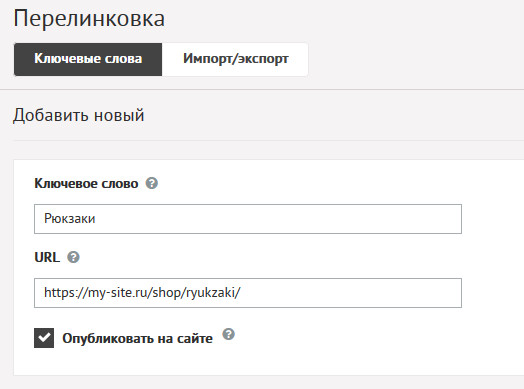
Ещё один полезный, но редко используемый инструмент. Ему, также как и шаблонам мета-тегов, незаслуженно не уделяют времени и должного внимания. А меж тем он очень эффективно может повысить как качество индексации сайта поисковыми роботами, так и попадание страниц в выдачу. Да и навигация внутри сайта вырастет.
Использовать инструмент очень просто - нужно просто создать ссылку и на страницах, где будет встречаться указанный текст, будет формироваться внутренняя ссылка.
Как видите, всё просто, очень полезно, но особой популярностью не пользуется. А зря! Берите на вооружение.
Управление анонсами в DIAFAN.CMS
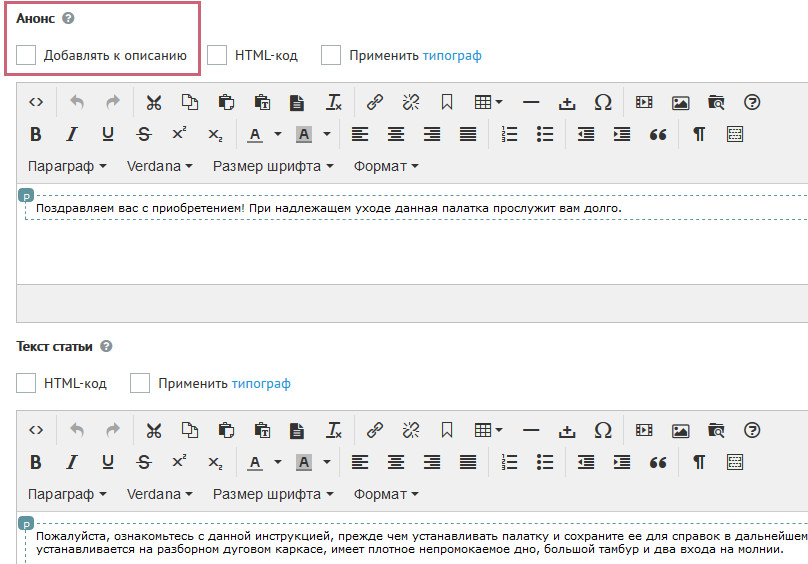
Последний упомянутый в этой статье инструмент - управление анонсами. Применяется повсеместно. В описании статей, новостей, категорий и т.д. Если снимать галку в анонсе "Добавлять к описанию", то можно сделать контент на сайте более уникальным и менее повторяемым.
С другой стороны, если вы импортируете данные с внешнего источника и описаний зачастую там нет, добавление анонса позволит размещать текст везде и с точки зрения индексации в данном случае наличие текста лучше, чем его отсутствие. Т.к. в некоторых случаях это может негативно повлиять на качество страницы.
Сжатие отдаваемой страницы
В DIAFAN.CMS все CSS и JS-файлы по-умолчанию собираются в один файл, подвергаются минимизации и выдаются уже объединёнными и в сжатом виде, кроме общих системных JS-файлов. Это позволяет быстрее загрузить страницу и закэшировать эти файлы, чтобы впоследствии загружать страницу ещё быстрее. Скорость загрузки сегодня имеет далеко не последнее значение.
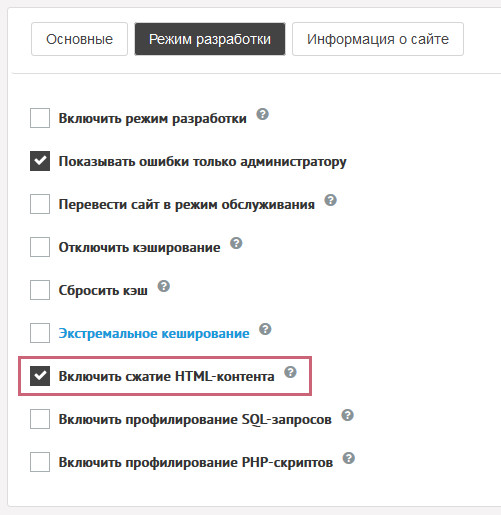
Чтобы ещё ускорить процесс загрузки страницы, можно включить в параметрах сайта сжатие HTML-контента:
Обратите внимание на скриншот - режим разработки отключает процесс сжатия CSS и JS-файлов. Так что включайте его только на то время, когда выполняете какие-либо изменения на сайте. А в остальное время не забывайте отключать.
Прочие моменты
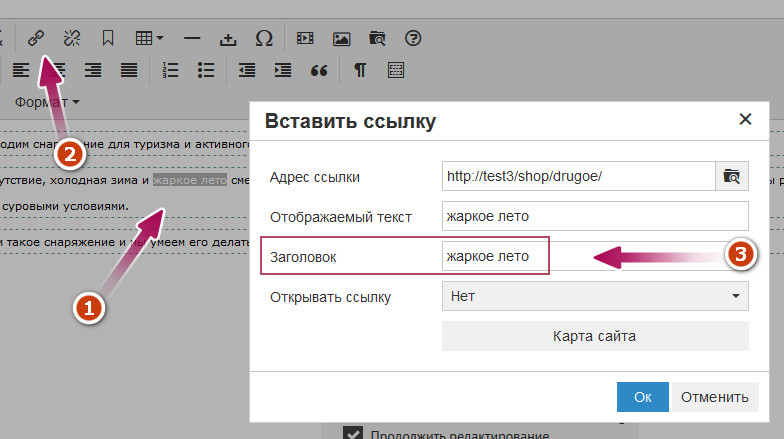
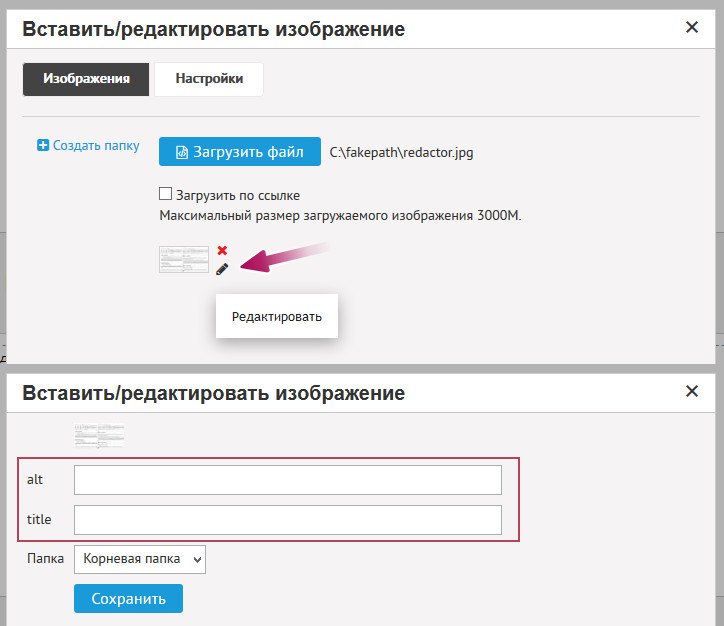
Хотелось бы также упомянуть не о инструментах, а о нюансах, которые многие пользователи также игнорируют. Например, параметры title у ссылок и параметры alt и title у изображений. ALT для изображений вообще параметр обязательный по спецификации, но его часто не заполняют. А это снижает вероятность попадания в Яндекс.Картинки. И уж точно снижает вероятность выдачи изображения по конкретному запросу.
Title у ссылок указывается в визуальном редакторе TinyMCE:
А alt и title у изображений нужно указывать после загрузки через плагин редактора "Diafan images":
Микроразметка Scema.org
Для поисковых систем микроразметка играет сегодня очень важную роль. Она помогает классифицировать данные, формировать более информационно развёрнутые поисковые сниппеты и всячески улучшать позиции сайта и качество его выдачи в поисковиках.
К сожалению, разметка Scema.org сильно зависит от HTML-разметки и по-умолчанию разметить ей полноценно товары или контактные данные не просто. Да и потребности от сайта к сайту разнятся. Поэтому в DIAFAN.CMS ей размечена только RSS-лента.
Тут я решил упомянуть об этой размете в контексте статьи, поскольку вещь очень нужная, важная и умалчивать о ней в статье про SEO - преступление. =) На этом всё.
Надеюсь, данный материал был Вам полезен, а практическая польза от него в будущем будет полезнее вдвойне! Дорогу осилит идущий, успехов!
P.S.: Вы можете заказать SEO-настройку DIAFAN.CMS у меня, если нет желания или времени заниматься этим самостоятельно.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.